Что такое расширение файла memo?
Содержание:
- Какой memo компонент называется simple?
- HOC это вам не hook
- Что развивает
- Исходники React.memo
- Правила игры следующие
- Особенности и разновидности игры
- Правила и ход
- Так в чем же все таки разница между Memo и SimpleMemo?
- Первоначальное намерение проектировать децентрализованную облачную систему хранения с помощью MEMO
- Классический вариант
- Коллекция ароматов LES ECHAPPEES
- Устранение неполадок при открытии файлов MEMO
- Как вызвать смарт-контракт?
- Ну допустим я использую SimpleMemo, а выгода то какая?
- Комплектация игрового набора для Мемо
Какой memo компонент называется simple?
Чтобы разобраться с понятием или не , я решил снова поискать, а где эти и обрабатываются и я нашел такое место . Сам метод называется , с текущим нашим уровнем погружения в React будет немного сложно объяснить, что это означает, я постараюсь сделать отдельную статью, о фазах работы React-а. А пока перейдем к конструкции принимающей как входной параметр. И ниже мы найдем
Внутри есть небольшой DEV блок, который резолвит propTypes, нас этот блок не интересует, поэтому я не добавлял его в код выше. Тогда остается, все что делает этот метод, это вызывает два раза и все это передается уже в .
Вспоминаем, что такое defaultProps
Для тех кто уже может забыл, что такое , я напомню. Допустим у нас есть компонент котята, который возвращает набор котят, которым передали цвет котенка, кроме последнего. Для этого мы можем добавить компоненту . И указать, если цвет котенка не передан, тогда пусть он будет красным. И это работает.
Эту конструкцию вы забыли или возможно никогда не использовали, потому что гораздо проще и понятнее указать дефолтный цвет на уровне JavaScript через знак равно и работать это будет точно так же
Теперь я думаю вам более понятно, что именно резолвит метод .
HOC это вам не hook
Самое главное отличие между и . Это то что первый является hook-ом, а второй HOC-ом, а именно Higher-Order Component или же Компонент Высшего Порядка.
hook

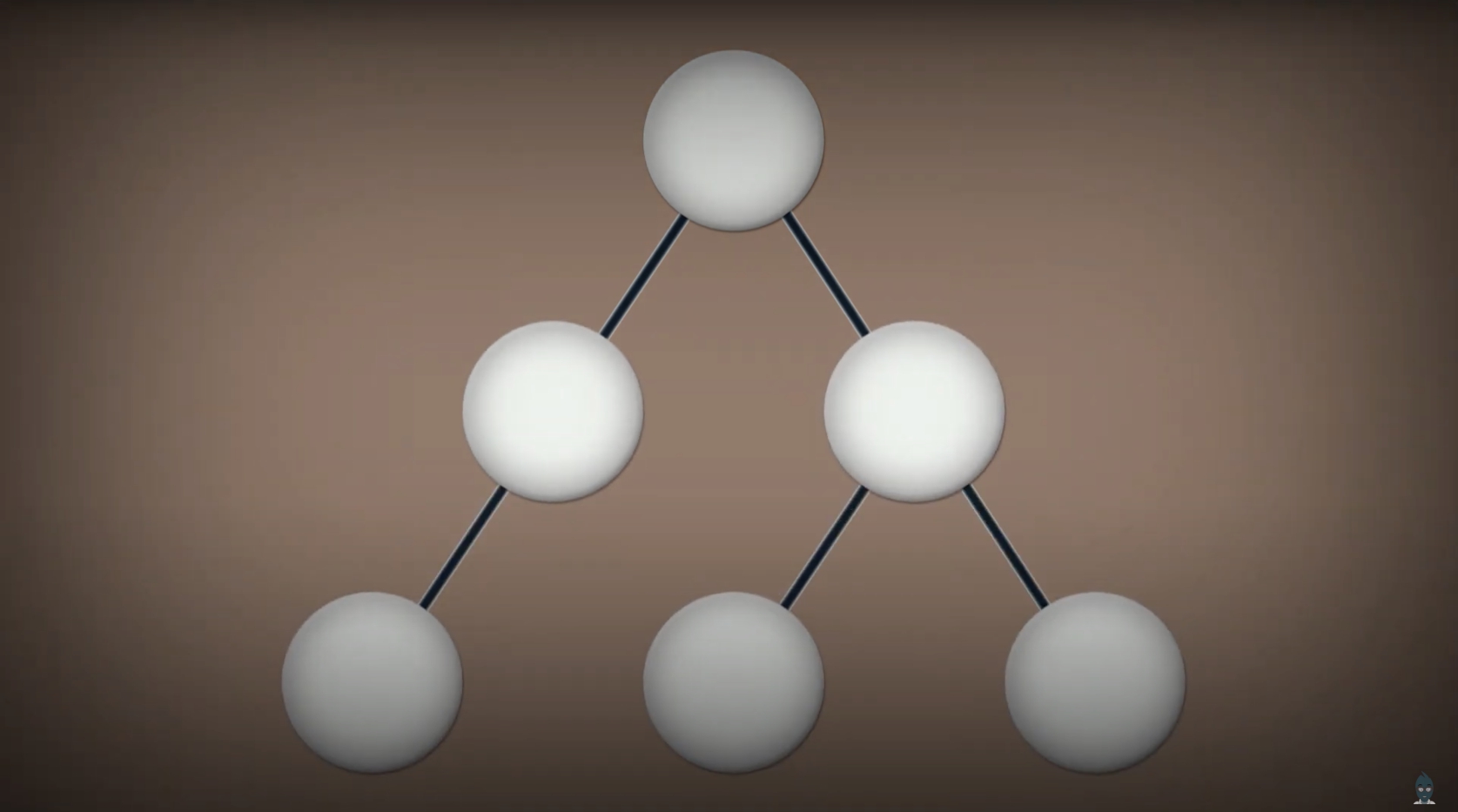
Чтобы более наглядно объяснить, рассмотрим визуализацию. Как вы знаете существует виртуальное дерево состоящее из нод. И у ноды могут буть хуки. При первом рендере их соединяют в linked list, или в переводе связанный список, который называют currentHooks.

Потом начинается новый рендер и мы начинаем собирать второй список хуков workInProgressHooks, который берет часть данных из currentHooks. И по окончания строительства workInProgressHooks, currentHooks удаляется и workInProgressHooks переименовывается в currentHooks. И снова все повторяется. И все это происходит в рамках одной ноды.
HOC
С другой стороны Компонент Высшего Порядка это и есть нода, т.е. между нодой родителя и мемоизированного компонента вставляется еще одна нода, которая сравнивает с и решает судьбу своих детей.

Таким образом это две принципиально разные сущности и обе по разному обрабатываются внутри React. И как следствие исходники memo будут сильно отличаться от исходников useMemo. Давайте перейдем в исходники и удостоверимся, так ли это на самом деле.
Что развивает
В первую очередь, Memory – это игра на память, ее активную тренировку. Смотрите на карточку, запоминайте, где она лежала, кладите лицом вниз на место и повторяйте снова, до тех пор, пока не найдете пару. Такое времяпрепровождение положительно влияет и на зрительное восприятие, ведь два этих процесса неотделимы друг от друга.
В игре Memo немногим больше чем 44 карточки, что является оптимальной нагрузкой: еще не утомляет, но уже тренирует ваш мозг. Партия занимает приблизительно от 10 до 30 минут, что помогает приучить ребенка к усидчивости и усиливает его концентрацию внимания.
 Природные Чудеса России
Природные Чудеса России
Информационные буклеты, которыми укомплектованы большинство игр серии, обогащают участников знаниями и повышают уровень эрудированности по различным темам: искусство, технологии, зоология, география и даже история динозавров.
Люди, интересующиеся мистикой и оккультизмом, могут смело пробовать использовать карточки Мемо в качестве колоды карт гадания для получения ответа «да» или «нет» на волнующий их вопрос. Кстати, использование мемо таким способом прекрасно развивает вашу интуицию.
Исходники React.memo
Компонент высшего порядка memo находится в . Если убрать все DEV блоки, в таком случае весь код сведется к паре строк
Принимает два параметра. Первый — это непосредственно компонент, который мы оборачиваем в . Компонент представляет из себя либо класс, либо функцию.
Второй параметр — это функция, необязательный параметр, которая получит предыдущие и текущие , а в результате должна вернуть значение. Эта функция аналог . В котором вы можете сами прописать правила, когда стоит обновлять компонент, а когда не стоит.
Создание объекта — это все что делает HOC memo. Хорошо, мы поняли, что memo создает какой-то дополнительный объект, а как понять, что этот объект означает?
Рассмотрим как выглядит виртуальная нода
Для этого давайте рассмотрим следующий код:
Как вы думаете что мы увидим в консоли?
Если хотите самостоятельно поразмышлять, тогда не торопитесь скролить вниз
…
..
Вот код который вы увидите в консоли:
Здесь мы видим что равен — это означает, что нода является тегом. Переменная хранит в себе имя тега, в нашем случае . Далее мы видим внутри которых видим c текстом . Это тот самый текст который мы передали в .
Структура объекта очень похожа на ту, что мы видели в исходниках React.memo. Давайте тогда создадим MemoComponent и так же выведем этого компонента.
В консоли мы увидим следующий объект:
Как вы видите, здесь так же есть это странное поле с двумя знаками доллара. И поле присутствует. Именно так и выглядят ноды в виртуальном дереве. Это две абсолютно равноценные ноды. Т.к. у них разные , соответственно и набор переменных может отличаться. В случае тега это , , и другие. С другой стороны у мемоизированной ноды есть поле .
Если вам интересно какие еще типы нод существую вы можете перейти . Где вы первым типом увидите , который означает любой тег. Так же здесь известные всем , , , и другие. Об этом можно даже сделать отдельное видео, чтобы познакомиться со всеми типами.
Правила игры следующие
По правилам игры «Мемо» необходимо перемешать колоду. Положите ее рубашкой вверх. Игрок начинает искать одинаковые изображения картин. Вначале будет казаться, что очень сложно запомнить художников и их произведения. Такие игры очень хорошо играют на развитие памяти детей. Также это очень познавательная игра, которая даст возможность вашему ребенку познать мир искусства. О каждой картине в энциклопедии есть следующая информация. Это год написания картины, ее автор, история создания.

Правила игры «Мемо» достаточно простые. Если у игрока оказывается на руках 2 одинаковых изображения, он оставляет их себе. Если же изображения не одинаковые, право хода передается следующему игроку. В конце игры побеждает тот игрок, у кого на руках оказывается наибольшее количество карт. Это интересно и взрослым и детям. С удовольствием играют в такие игры компании детей. Они соревнуются в познаниях, и в тоже время могут узнать больше о картинах, которые находятся в Эрмитаже и других государственных музеях.
Основными достоинствами этих игр является то, что они хорошо развивают память и ребенок становится более внимательным. Также в игре достаточно простые правила. Продолжительность одной партии может составляет всего несколько минут. Колода карт размещаться в кармане рубашки. Это дает возможность брать ее с собой на природу или играть на улице. Достаточно популярные эти развлечения для многих ребят. Также имеет значение то, что эти игры являются развлекательными энциклопедиями.
У каждого изображения есть информация, которую ребенок запомнит на всю жизнь. Так же для маленьких детей есть карты с изображениями животных и пейзажи. Вы можете сами вводить свои правила в игре. Если, например, ребенок рассказал информацию о картине без подсказки, можно начислять еще несколько дополнительных очков
Обратите внимание на выпуск и серию игры. По сериям можно подбирать тематику изображений, которые вам понравились
Вы можете выбирать игры соответственно возрасту и интересам вашего ребенка. Они будут развивать его в игровой форме, он может узнавать очень много полезной и интересной информации. В наше время уже в детском саду ребенок должен знать не только буквы и числа, но и иметь хорошую память для запоминания большого количества информации.
Если у ребенка хорошо развита память и внимательность, он будет подготовлен перед тем, как начинать занятия в школе. Он будет чувствовать себя уверенно и хорошо учиться. Поэтому почаще занимайтесь с ним, играйте в игры, которые будут развивать память.
Игры могут сопровождать человека всю жизнь, узнать об этом подробнее можно здесь:
- Живые игры
- Игры для компаний
- Игры для взрослых
- Игры для всех возрастов
- Настольные онлайн игры
Вы можете легко найти любую игру или страницу на нашем ресурсе. Для этого вам нужно воспользоваться картой сайта — она очень удобная и понятная.
Особенности и разновидности игры
Изначально выпускаемая компанией Ravensburger игра Мемори представлена на нашем рынке в огромном количестве тематических версий. Механика всегда остается неизменной: в коробке лежат двусторонние разноцветные карточки.
С одной стороны «рубашка», с другой – пара одинаковых картинок. Вы без труда отыщите набор по своим интересам: это может быть комплект с птицами, картинами художников, персонажами любимых мультфильмов, игрушками или военной техникой.
 Животный мир
Животный мир
Большая часть игр серии мемо делится по тематическим блокам. Условно все их можно поделить на:
- для детей,
- о мире зверей,
- о странах мира,
- об искусстве,
- о космосе.
Мемо для детей – это разнообразная линейка, посвященных отдельным мультфильмам, принцессам Disney, смешным машинкам или зверюшкам. Вариант о мире животных предлагает изучать обитателей подводных глубин или познакомиться с десятком видов птиц, забавными пандами из Азии или даже погрузиться в историю огромных доисторических динозавров.
Правила и ход
Игра Ravensburger Мемо или Мемори рассчитана на 1-8 участников. В нее можно играть даже одному, чтобы убить время или потренироваться во внимательности. Очередь ходов выбирается произвольно. Перемешайте карточки и разместите их в случайном порядке «рубашкой» вверх одну возле другой. Когда все разложено, можно начинать.
Каждый игрок открывает по очереди две случайные карточки так, чтобы их видели все участники. Если они совпадают друг с другом, он забирает пару себе и получает дополнительный ход. Если изображения на открытых картах разные, игрок кладет их обратно на место лицевой стороной вниз и передает свой ход. Побеждает тот, кто наберет больше всего пар.
 Картины русских художников
Картины русских художников
Таким образом, настольная игра Мемо или Мемори — одна из самых простых для понимания и отлично подходит для самых маленьких участников. Если вам приестся стандартный способ игры, попробуйте сыграть по альтернативным правилам, описанным ниже.
Так в чем же все таки разница между Memo и SimpleMemo?
Если мы еще ниже проскролим метод , тогда увидим со значением . И здесь уже вызывается метод .
Это конечно не тоже самое, что , но есть подозрение, что вряд ли уже внутри будет вызываться функция . Поэтому первой догадкой отличий и может быть, то что если есть , значит это не .
Но давайте меньше догадок и посмотрим метод . Сам .
В первой строке мы видим проверку на равенство и , а равен в случае первого рендера. Тогда выполняется следующий более интересный , начнем рассматривать его с конца. Здесь видим проверку на равному , и даже есть комментарий, что не резолвит , так что наша предыдущая догадка была абсолютно правильной. Далее идет проверка функции на , это значит, что мы не передали свою функцию в . И собственно функция проверяющая компонент, который мы обернули в или не .
Давайте посмотрим, что из себя представляет . Эта функция находится
Здесь идет проверка на то что, компонент у нас представлен в виде функции, а не класса и у него нет , тогда этот компонент можно назвать простым.
Метод определен немного выше. И все что он проверяет- это наличие флага
Cудя по вызову немного ниже мы можем сделать вывод, если флаг присутствует тогда это компонент написан в виде класса, в ином случае компонент написан в виде функции.
Компонент впервые становится Simple
Мы начали рассматривать метод , и на первом рендере, если ранее обсужденный вернет . Тогда, все что происходит — это перезаписывание в и вызов метода :
Именно в этом месте при первом рендере и решается, станет компонент или не станет
Промежуточный итог:
Таким образом, мы можем сделать выводы по внутренней градации компонентов в React. компонент называется простым, когда:
-
компонент, который обернут в написан в виде функции
-
компонент, который обернут в не имеет
-
компонент, который получен после оборачивания , так же не имеет
-
в вторым параметром не передали функцию
Первоначальное намерение проектировать децентрализованную облачную систему хранения с помощью MEMO
В настоящее время все окружены огромным объемом информации. С одной стороны, это вызывает беспокойство среди людей; с другой стороны, нет недостатка в полезной информации для нуждающихся. Кроме того, почти каждый человек нуждается в хранении личных данных, особенно для некоторых организаций.
Однако с экспоненциальным ростом объемов данных люди обнаружили, что стоимость существующих методов хранения данных соответственно увеличилась. Кроме того, частые инциденты с информационной безопасностью также заставляют людей пересмотреть существующий режим хранения данных, и люди надеются на более безопасный и эффективный новый режим хранения. Учитывая вышесказанное, появилось децентрализованное облачное хранилище на основе блокчейна.
Что такое децентрализованное облачное хранилище? По сравнению с традиционным централизованным хранилищем, новое децентрализованное облачное хранилище организует и использует бездействующие электронные устройства, разбросанные по всему миру, такие как мобильные телефоны, компьютеры, жесткие диски и т. Д., Которые можно использовать в качестве пограничных узлов хранения. В настоящее время децентрализованная сеть хранения на основе блокчейна все еще находится в стадии постоянного изучения. После постоянных усилий Memolabs, как компания по хранению данных на базе блокчейнов, разработала новое поколение децентрализованной облачной системы хранения MEMO на основе блокчейнов. По сравнению с другими системами DCS на основе блокчейнов, MEMO использует более краткий и эффективный метод технической обработки для защиты данных Хранителя, Провайдера и Пользователя, тем самым обеспечивая высокую безопасность, надежность и экономичность всей системы хранения и позволяя пользователи, чтобы получить более качественный опыт.
Классический вариант
В своей оригинальной версии игра Memory состоит из пар одинаковых карточек. Они раскладываются на стол или пол лицом вниз, очередь определяется по договоренности, за ход открываются две случайные карты, и игра идет по стандартным правилам. Благодаря этому победа больше зависит от действий игрока, чем от удачи, а именно от того, насколько успешно он запомнит место каждой из пары карт.
Найди!
В начале игры карточки перемешиваются и раскладываются на стол в случайном порядке «рубашкой» вверх. Стартует самый младший участник. Он открывает первую карточку и оставляет ее лежать на столе в раскрытом виде. Следующий игрок делает такой же ход.
Как только на столе оказываются раскрытыми две одинаковые карточки, то есть пара, каждый участник пытается отыскать и накрыть ладонью ту из них, которая была открытой первой. Кроме этого ему нужно крикнуть «Нашел!» или «Нашла!». Тот, кто успеет сделать это раньше других, забирает пару карточек себе и открывает новую карту из лежащих на столе.
Если игрок допустил ошибку, например, накрыл рукой неверную карту, то он должен вернуть одну из ранее выигранных пар (если такие есть) в коробку. Партия завершается, когда на столе остается только две карточки. Эту последнюю пару забирает себе участник, выигравший предыдущий ход. Победа достается тому, у кого на руках остается больше всего карточек.
Ловкие пальчики
Достаньте карточки из коробки и раскидайте на стол. Пусть один из участников крикнет «Вперед!» — это будет сигнал о начале. Теперь все игроки должны одновременно попытаться найти пары. Карточки можно переворачивать картинкой вверх или наоборот.
Увидели две одинаковые? Хватайте их и положите перед собой на стол
Важно, что забирать пару можно только тогда, когда вы видите обе ее части на столе. Брать на руки одну карточку и уже после этого искать ей пару нельзя
 Вся Россия
Вся Россия
Если два игрока разделили между собой пару, схватив одновременно ее составляющие, то она выбывает из игры и отправляется в коробку. Партия заканчивается, когда из лежащего на столе больше нельзя составлять пары. Если кто-то из участников взял по ошибке на руки неподходящие друг к другу карточки, он должен дополнительно убрать в коробку одну свою правильную пару.
Домик
Создайте на столе две стопки картинками вниз так, чтобы в каждой из них было по одной карточке из пары. Первая стопка будет называться «домик». Если вы играете с детьми, попробуйте вариант, где ребенку предлагается расположить карточки второй стопки «рубашкой» вверх в форме прямоугольника, состоящего из 5 рядов по 6 карточек в каждом. Это будет «земля».
Право начать игру получает самый юный участник. Он снимает верхнюю карту с «домика» и кладет ее в открытую рядом. Затем он раскрывает одну карточку из «земли», выбранную случайным образом. Если это пара, игрок забирает ее себе и делает такой же второй ход, снимая из стопки новую верхнюю карточку.
Если же карточка из рядов «земли» не подходит, то ее нужно перевернуть обратно и передать ход участнику, сидящему слева. Его задача – попытаться с первой попытки найти пару. Партия заканчивается, когда закончатся элементы «домика». Побеждает тот, у кого будет на руках больше всего пар.
Коллекция ароматов LES ECHAPPEES

Коллекция состоит из 9 эксклюзивных ароматов, которые посвящены той или иной стране и позволяют ощутить колорит конкретного места.
- INLE – загадочное озеро в Бирме Инле – мята и бергамот переходят в душистую полынь, в сердце жасмин, мате и специи, напоследок – мускус, кедр и ирис.
- JANNAT – лимон в самом начале переходит в благородную липу, далее мускатный шалфей и мускус.
- QUARTIER LATIN – Латинский квартал с его восточной энергией и жизнелюбием – древесина кедра, драгоценная амбра и бобы тонка изящно сочетаются в этой парфюмерии.
- LUXOR OUD – наверху сладкий мандарин и пачули, в дополнение к ним благоухающая роза и экзотические фрукты. Вечерний, соблазнительный, роскошный аромат.
- SIWA – оазис в пустыне – сладкие ноты ванили перекликаются с пьянящим виски, листьями фиалки и нарциссом. Очень освежающий аромат, но не лишенный благородства, как глоток воды в пустыне.
- LALIBELA – Эфиопия, место паломничества и поклонения. Таинство ладана и табака, переходящее в цветы жасмина и сладкой ванили, орхидеи, кокоса и пиона. Композиция, которую хочется ощущать постоянно и раскрывать в ней все новые и новые грани.
- MOON FEVER – букет, посвященный первому шагу человека на поверхности Луны. Яркий взрыв цитрусовых вначале: мандарин, лимон, грейпфрут, переходит в пряности: шалфей, кожу, бобы тонка. Очень необычный, ступенчатый букет.
- SHAMS OUD – чистый восток – имбирь, перец и шафран интригуют и согревают, а яркая древесина в сердце обволакивает и обещает незабываемый шлейф.
- GRANADA – гранат – основная нота букета, в сочетании с жасмином он слышится очень необычно и не может не понравиться.
Устранение неполадок при открытии файлов MEMO
Общие проблемы с открытием файлов MEMO
Unknown Found in Multiple GNU/Linux Packages не установлен
При двойном щелчке MEMO-файла может появиться диалоговое окно операционной системы с сообщением о том, что он «Не удается открыть этот тип файла». Если это так, это обычно связано с тем, что у вас нет Unknown Found in Multiple GNU/Linux Packages для %%os%%, установленного на вашем компьютере. Поскольку ваша операционная система не знает, что делать с этим файлом, вы не сможете открыть его двойным щелчком мыши.
Совет: Если вам извстна другая программа, которая может открыть файл MEMO, вы можете попробовать открыть данный файл, выбрав это приложение из списка возможных программ.
Установлена неправильная версия Unknown Found in Multiple GNU/Linux Packages
В некоторых случаях может быть более новая (или более старая) версия файла Unknown Found in Multiple GNU/Linux Packages, которая не поддерживается установленной версией приложения. Если у вас нет правильной версии Unknown Found in Multiple GNU/Linux Packages (или любой из других программ, перечисленных выше), вам может потребоваться попробовать загрузить другую версию или одно из других программных приложений, перечисленных выше. Эта проблема чаще всего встречается, когда у вас есть более старая версия программного приложения, и ваш файл был создан более новой версией, которую он не может распознать.
Совет: Иногда вы можете получить подсказку о версии MEMO-файла, который у вас есть, щелкнув правой кнопкой мыши на файле, а затем нажав на «Свойства» (Windows) или «Получить информацию» (Mac OSX).
Резюме: В любом случае, большинство проблем, возникающих во время открытия файлов MEMO, связаны с отсутствием на вашем компьютере установленного правильного прикладного программного средства.
Хотя на вашем компьютере уже может быть установлено Unknown Found in Multiple GNU/Linux Packages или другое программное обеспечение, связанное с MEMO, вы по-прежнему можете столкнуться с проблемами при открытии файлов Unknown Found in Multiple GNU/Linux Packages. Если у вас по-прежнему возникают проблемы с открытием MEMO-файлов, могут возникнуть другие проблемы, препятствующие открытию этих файлов. Эти другие проблемы включают (перечислены в порядке от наиболее до наименее распространенных):
Как вызвать смарт-контракт?
После развертывания смарт-контракта пользователю необходимо использовать экземпляр контракта для вызова методов в контракте. Экземпляр контракта может быть построен по адресу контракта. Для некоторых контрактных функций, которым необходимо изменить информацию о состоянии в цепочке, требуется конкретная идентификация пользователя для вызова; а для тех контрактных функций, которые получают информацию о состоянии в цепочке, может вызывать любой пользовательский идентификатор. Следовательно, у системы есть проблемы управления, такие как хранение и получение адресов контрактов.

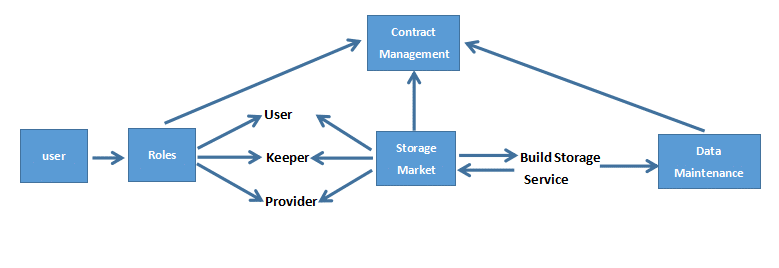
В системе MEMO учетная запись сначала регистрируется как определенная роль, например Пользователь. Во время этого процесса адрес и роль пользователя учетной записи будут сохранены в ролевом модуле смарт-контракта. Когда учетная запись находится в сети, будет вызван ролевой смарт-контракт. Получите свою роль и получите соответствующую услугу в соответствии с ней. Учетная запись определяет роль, которую она хочет играть в системе, на основе ее собственных требований к хранилищу, условий и т. Д. После того, как пользователь выходит в Интернет, информация о ролях учетной записи получается из ролевого модуля.
У разных ролей разные функции, и ролевую информацию также необходимо сохранять. Традиционный метод заключается в сохранении роли, адреса и другой информации пользователя в базе данных, которой управляет конкретная компания, которой она принадлежит. В децентрализованном сценарии в системе MEMO в соответствии с характеристиками адреса учетной записи, который однозначно идентифицирует пользователей, для управления информацией о ролях системы используются смарт-контракты. На начальном этапе использования система случайным образом подбирает Хранителя каждого Пользователя. После того, как Хранитель накопит определенные данные о доступности и надежности Провайдера, может быть построена система баллов для сопоставления Провайдера и Пользователя, что может значительно сократить время транзакции.
Анализ спроса — предварительное условие для разработки и внедрения. Основываясь на вышеупомянутых потребностях в управлении, MEMO разработала несколько модулей для решения проблем разделения ролей, обслуживания данных реализации службы хранения и вызова контрактов. Именно они составляют основу децентрализованной облачной системы хранения с открытым исходным кодом MEMO.
Тестовая сеть MEMO в настоящее время находится в стадии разработки, так что не стесняйтесь присоединиться.
Программа набора волонтеров сообщества MEMO будет запущена в ближайшее время, добро пожаловать в Присоединяйтесь к нам и работайте вместе с командой MEMO, чтобы сделать человеческие данные вечными!
Ну допустим я использую SimpleMemo, а выгода то какая?
Для того чтобы понять выгоду между и . Давайте для начала доизучаем исходники методов и .
updateMemoComponent
Начнем с . Я его упрощу, чтобы было легче воспринять код:
Здесь мы достаем поле из ноды и если это поле не передано, тогда сохраняем функцию в . И остается лишь передать в и , а так же удостовериться, что сама DOM нода по какой-то причине не изменилась. В этом случае вызывается функция , которая под капотом чаще всего просто клонирует бывшую ноду. В случае же если if не сработал, создается , если описывать словами из нашей реальности, просто заново рендериться компонент.
updateSimpleMemoComponent
Рассмотрим упрощенную версию метода :
Здесь мы сразу же вызываем , т.к. наличие функции не возможно в и если все хорошо, так же вызовется . Но если что-то идет не так, тогда вызывается функция .
Сравним результаты
Здесь есть, что сравнить, в случае вызова метод создает какую-то абстрактную ноду, которая может быть классом или функцией, или вдруг еще чем то. С другой стороны в метод говорит, я знаю, что мне надо работать непосредственно с функцией и мне надо ее обновить. Т.е. даже из названий можно предположить что скорей всего вызывается под капотом функции . И чтобы это проверить я так же провел небольшое исследование.
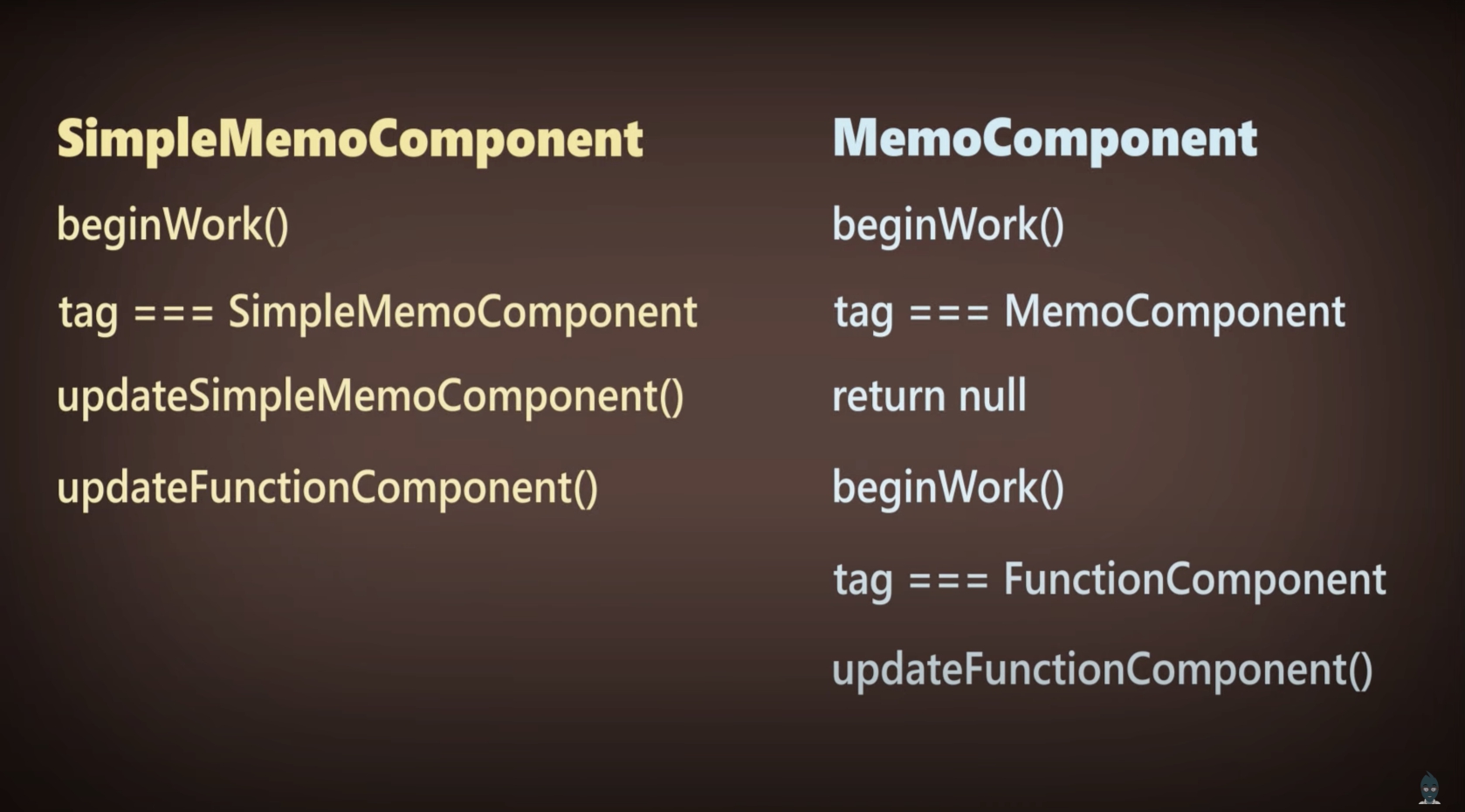
Рассмотрим 2 сценария обновления компонента. Первый с . При обновлении компонента, идет вызов у которого равен и действительно вызывается сначала и сразу же вызывается . Благодаря тому, что React знает, что компонент является , значит компонент, который мы обернули с помощью является функцией и React может сразу же запустить его обновление.

С другой стороны, в случае происходит вызов с тегом , который заканчивается где-то глубоко в return null. И ведь действительно React не знает, что дальше запускать или . И они решили не городить дополнительные условия, а еще раз запустить уже для компонента , с тегом который вызовет . Получается путь немного длиннее.
Я даже перепроверил свою теорию, и добавил в . И действительно, он вызывается на 1 раз меньше в случае .
Комплектация игрового набора для Мемо
В коробке располагаются карточки и энциклопедия с описанием достопримечательностей Петербурга. Также здесь предусмотрено место еще для одной колоды карт. Каждая из этих достопримечательностей имеет свой номер. Всего их 25. В белом ромбике на каждой карточке есть цифра, которая соответствует номеру в буклете.
Открывайте буклет и читайте описание той или иной достопримечательности города на Неве. Кратко правила игры «Мемо» выглядят так, что нужно разложить карточки так, чтобы рубашка была сверху. Если открываются одинаковые картинки, можно взять в качестве награды эти карточки. Если же они не одинаковые, то их кладут обратно в колоду и передают право хода другому ребенку.
Периодически ребенка можно спрашивать, что изображено на картинке. Необходимо рассказать как можно больше доступной информации, это будет развивать его память и интеллект. Игра также поможет взрослым узнать больше информации о своем городе, она интересна и детям, и взрослым. После того, как в игре будут разобраны все карты, игра считается оконченной. Соперникам необходимо будет посчитать количество карт, которые у каждого на руках. Победителем считается тот, у которого больше картинок.


